$(selector).formatter(opts)
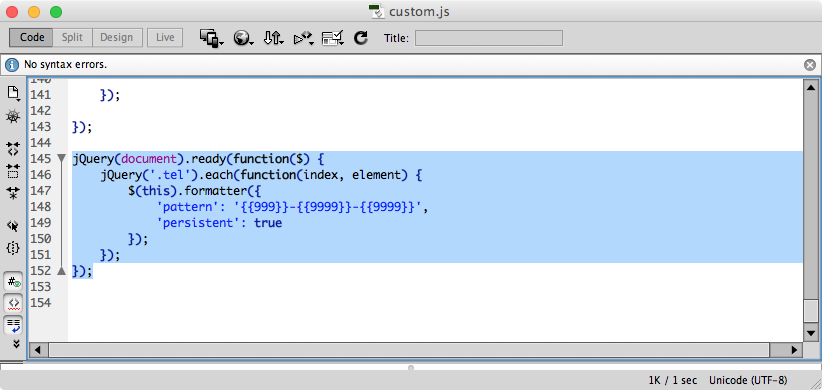
$('#credit-input').formatter({
'pattern': '{{999}}-{{999}}-{{999}}-{{9999}}',
'persistent': true
});Opts
- pattern (required): String representing the pattern of your formatted input. User input areas begin with
{{and end with}}. For example, a phone number may be represented:({{999}}) {{999}}-{{999}}. You can specify numbers, letters, or numbers and letters.- 9: [0-9]
- a: [A-Za-z]
- *: [A-Za-z0-9]
- persistent: [False] Boolean representing if the formatted characters are always visible (persistent), or if they appear as you type.
- patterns (optional, replaces pattern): Array representing a priority ordered set of patterns that may apply dynamically based on the current input value. Each value in the array is an object, whose key is a regular expression string and value is a pattern (see above). The regular expression is tested against the unformatted input value. You may use the special key
'*'to catch all input values.[ { '^\d{5}$': 'zip: {{99999}}' }, { '^.{6,8}$: 'postal code: {{********}}' }, { '*': 'unknown: {{**********}}' } ]
addInptType(char, regexp)
Add regular expressions for different input types.
$.fn.formatter.addInptType('L', /[A-Z]/);
resetPattern(pattern)
Fairly self explanatory here :) reset the pattern on an existing Formatter instance.
$('#selector').formatter().resetPattern();